High-end beauty products for the Singaporean market

Challenge
The beauty market in Singapore generated over 174 million dollars in 2020. With that massive amount of money in circulation, there are many new opportunities for businesses. Ling came to me because she was launching an e-commerce store for high-end beauty products and needed a project that would translate her vision into a final product.
Approach
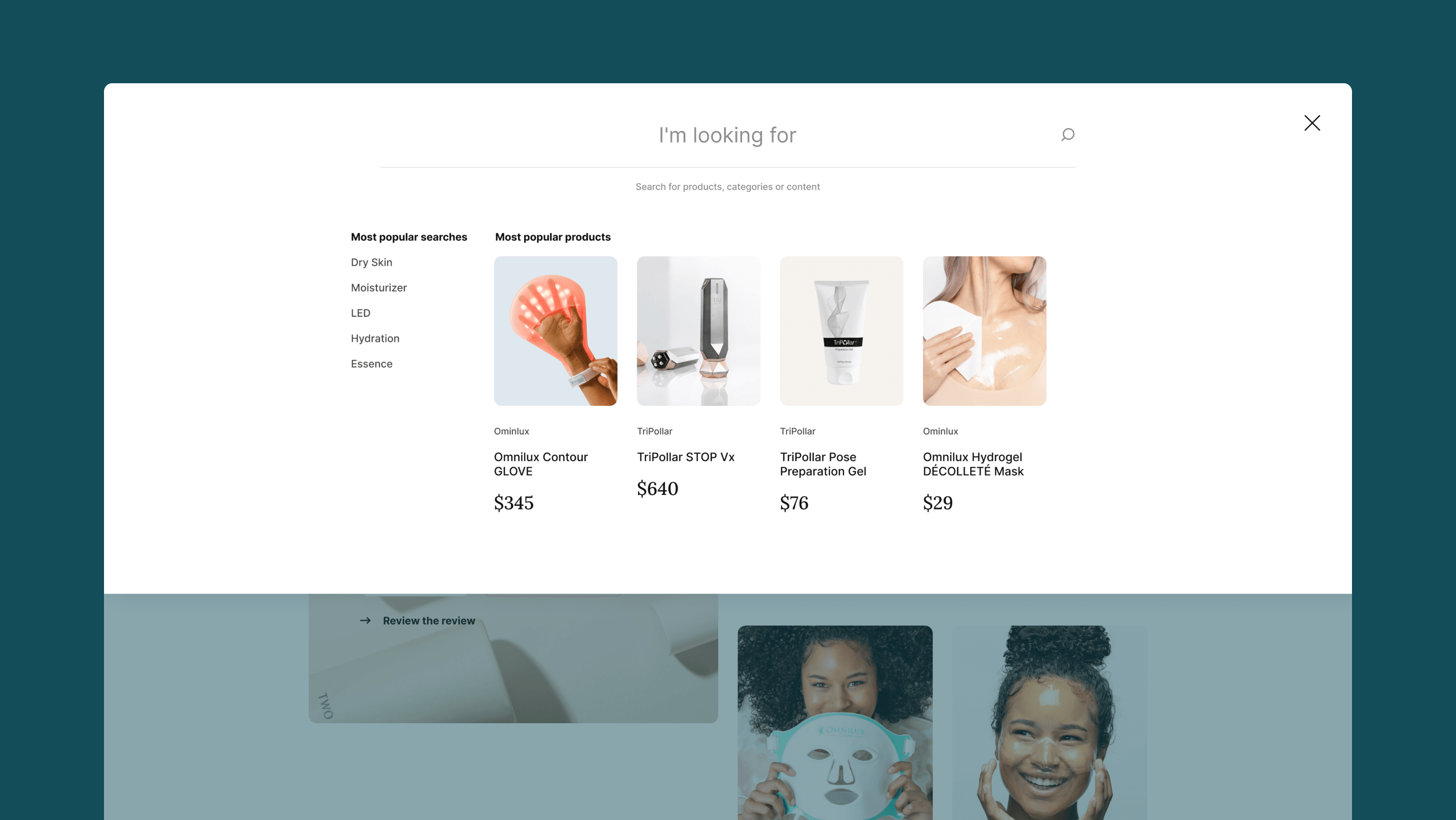
I started by understanding Ling’s vision, what made Poesial different, and what she needed from the project. We focused on a clean, easy-to-use experience with a few specific requirements, like guest checkout. Even with the 11-hour time difference between Brazil and Singapore, working async with Loom and Zoom made things smooth. I put a lot of care into the wireframes to get the flows right, which made the UI phase faster and more focused.
Wireframe
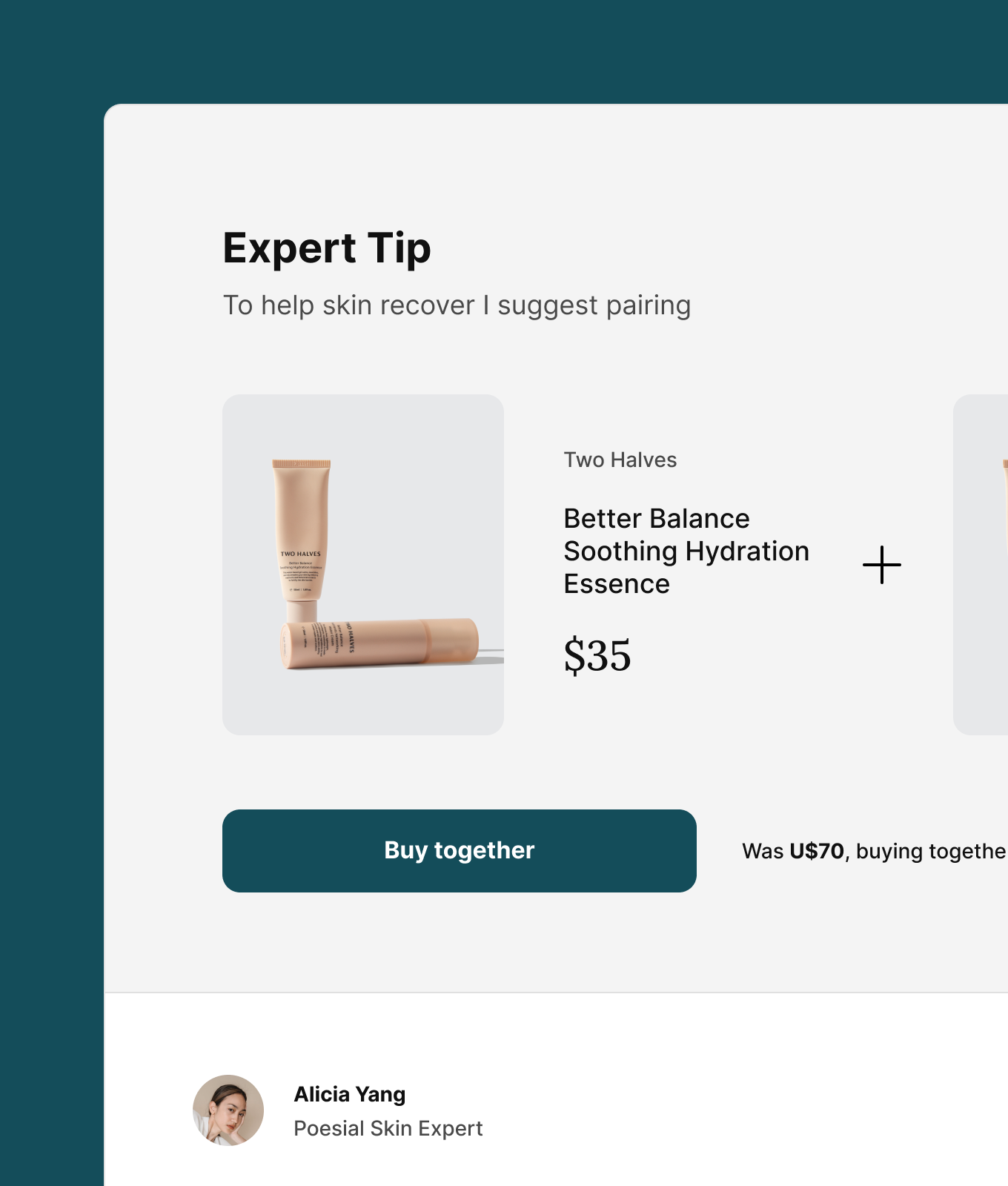
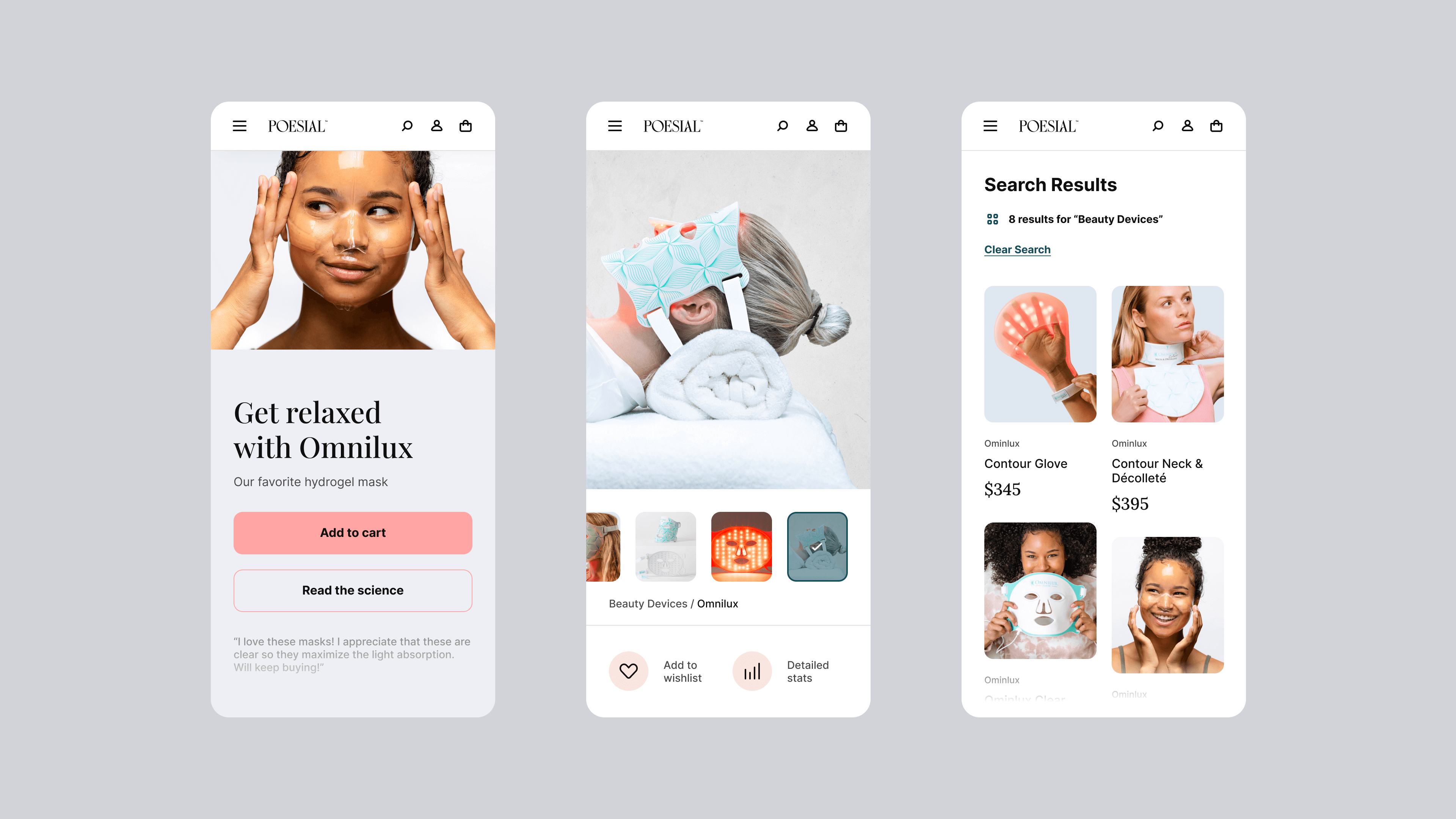
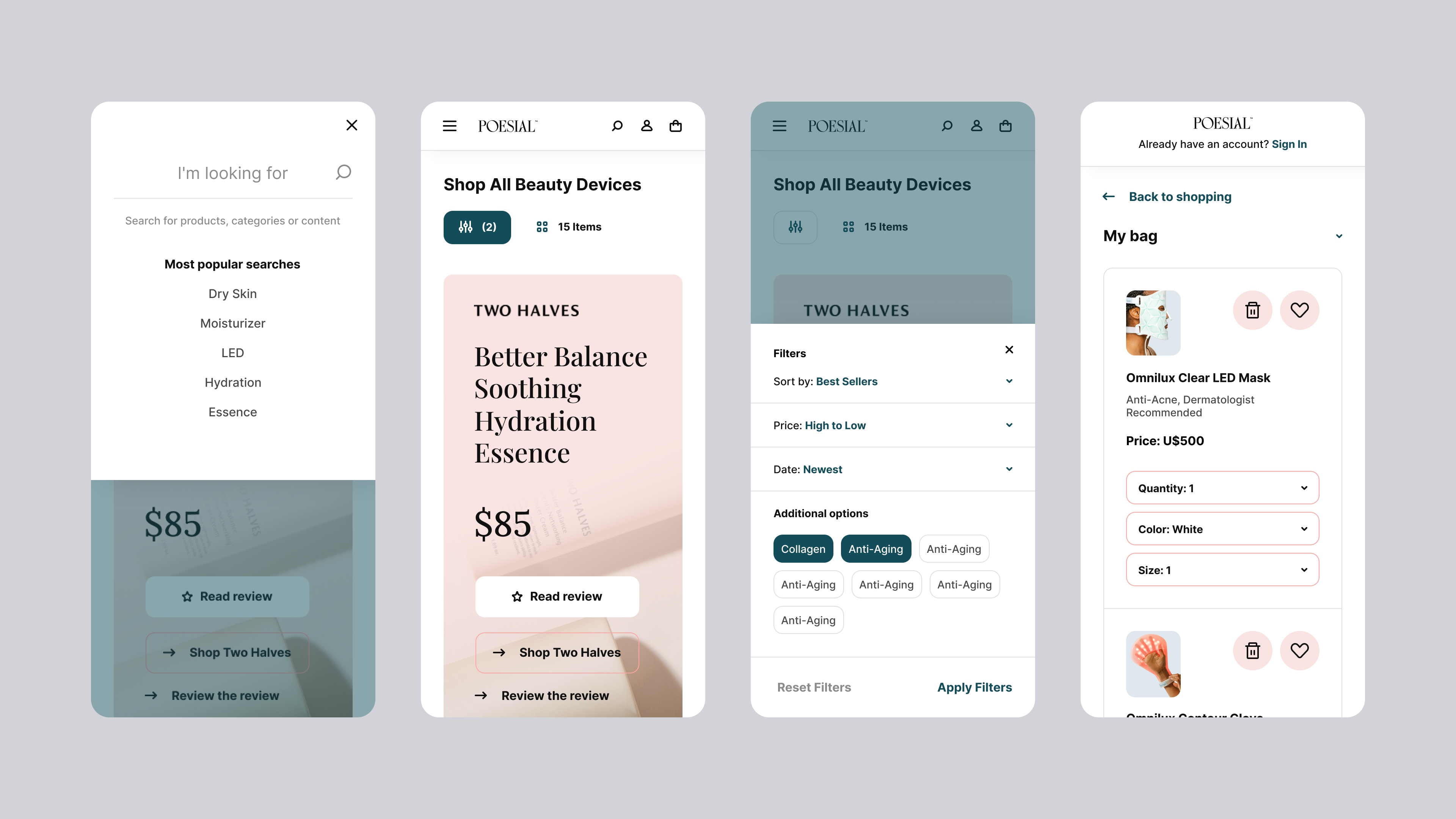
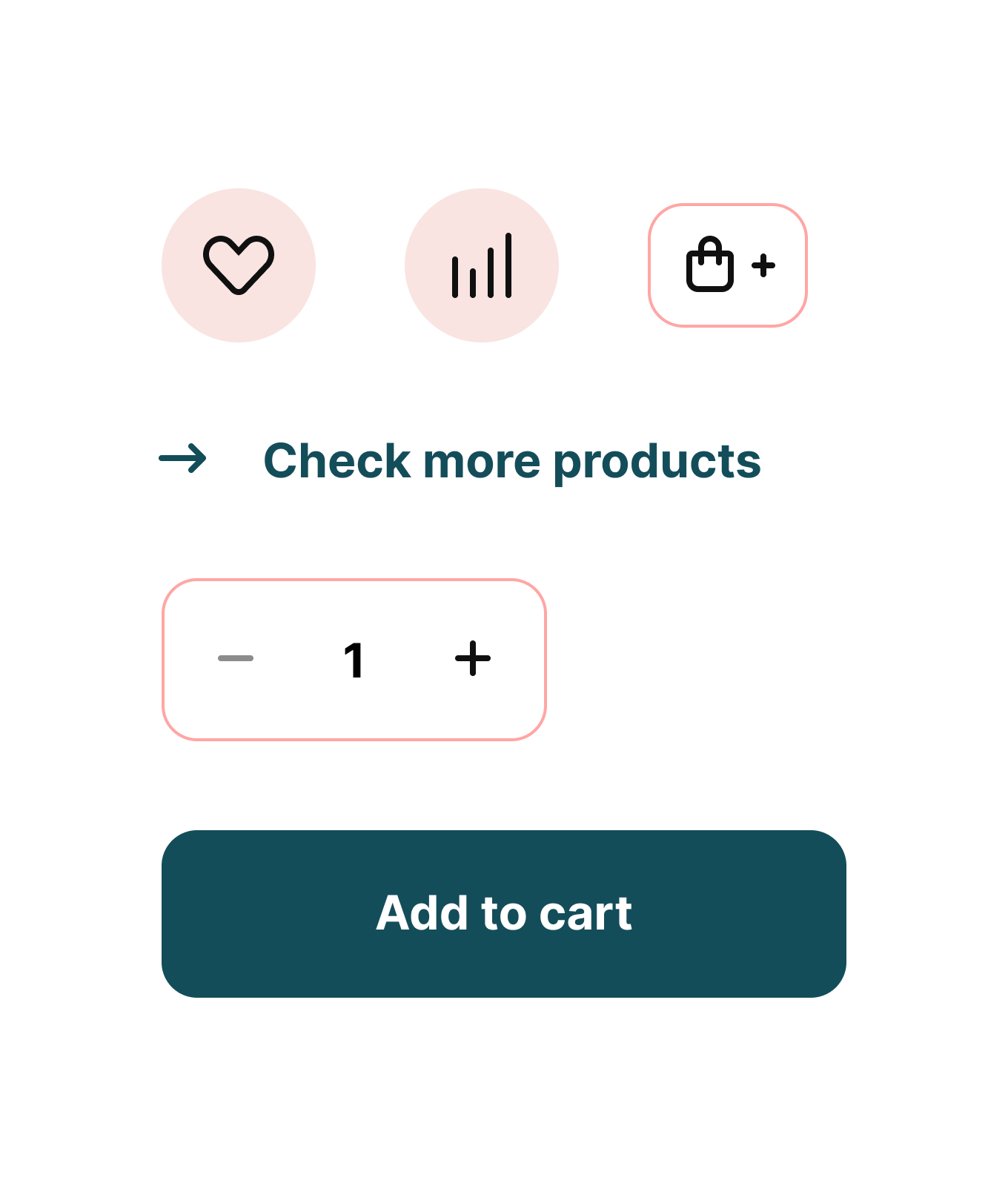
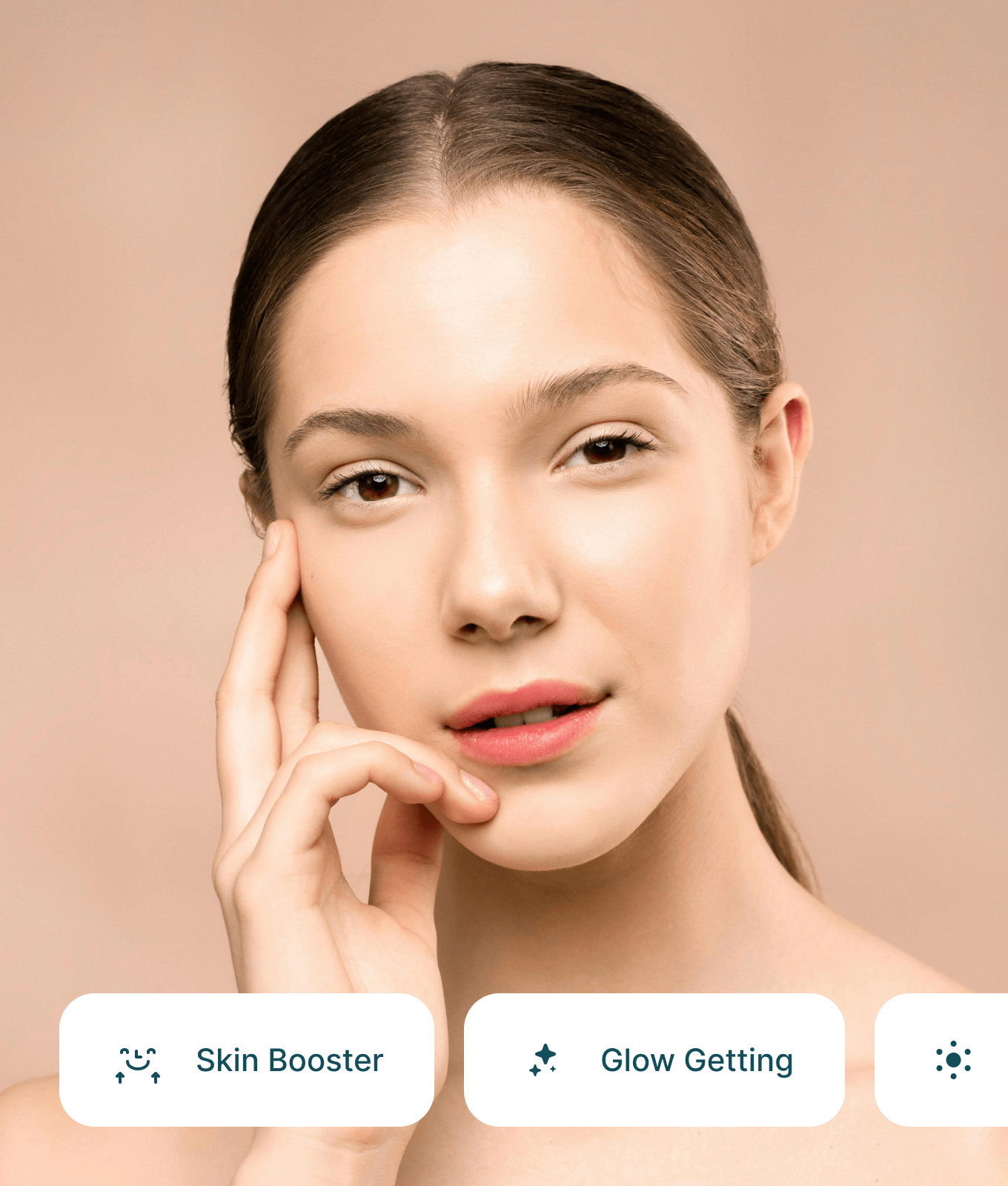
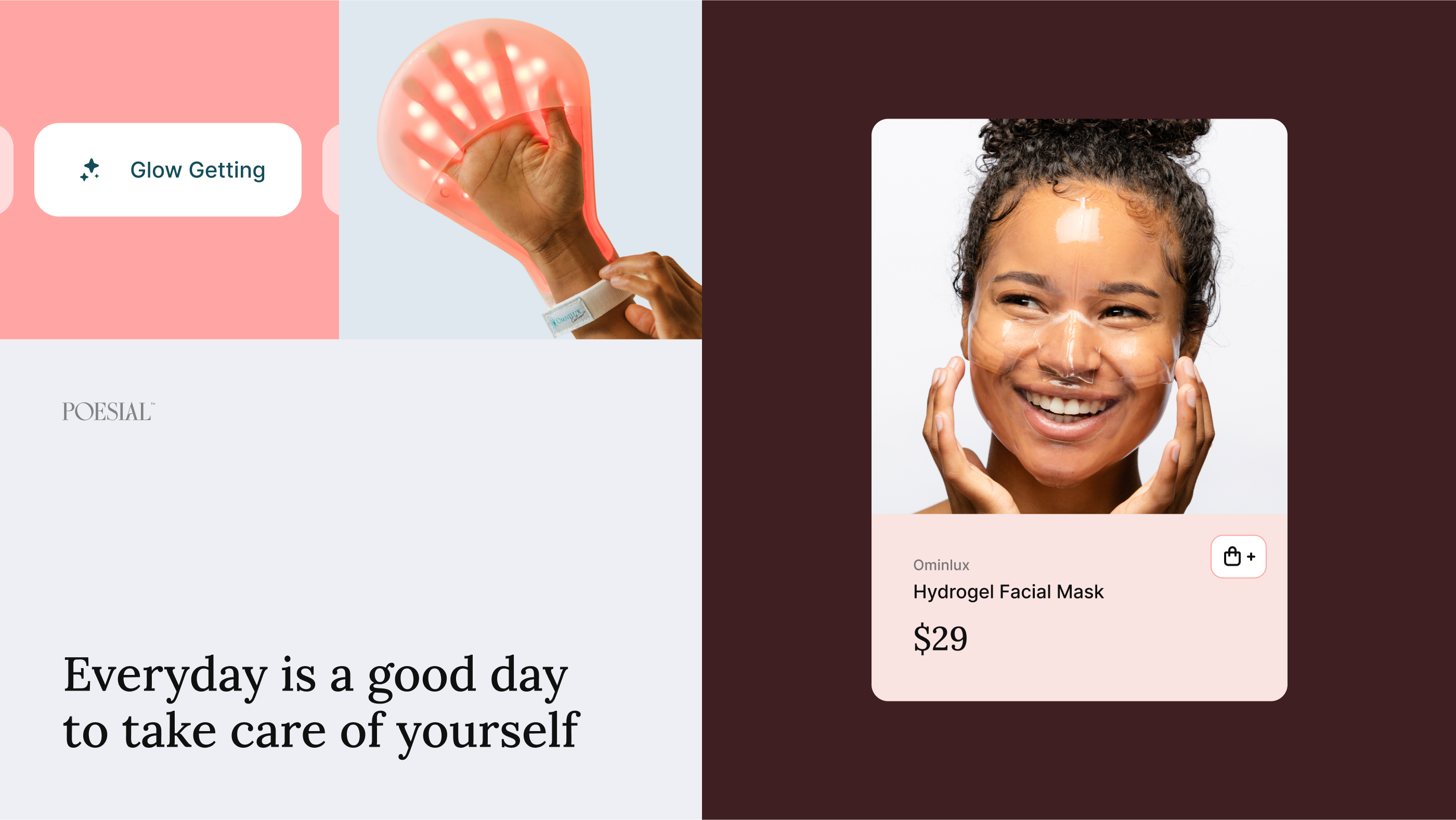
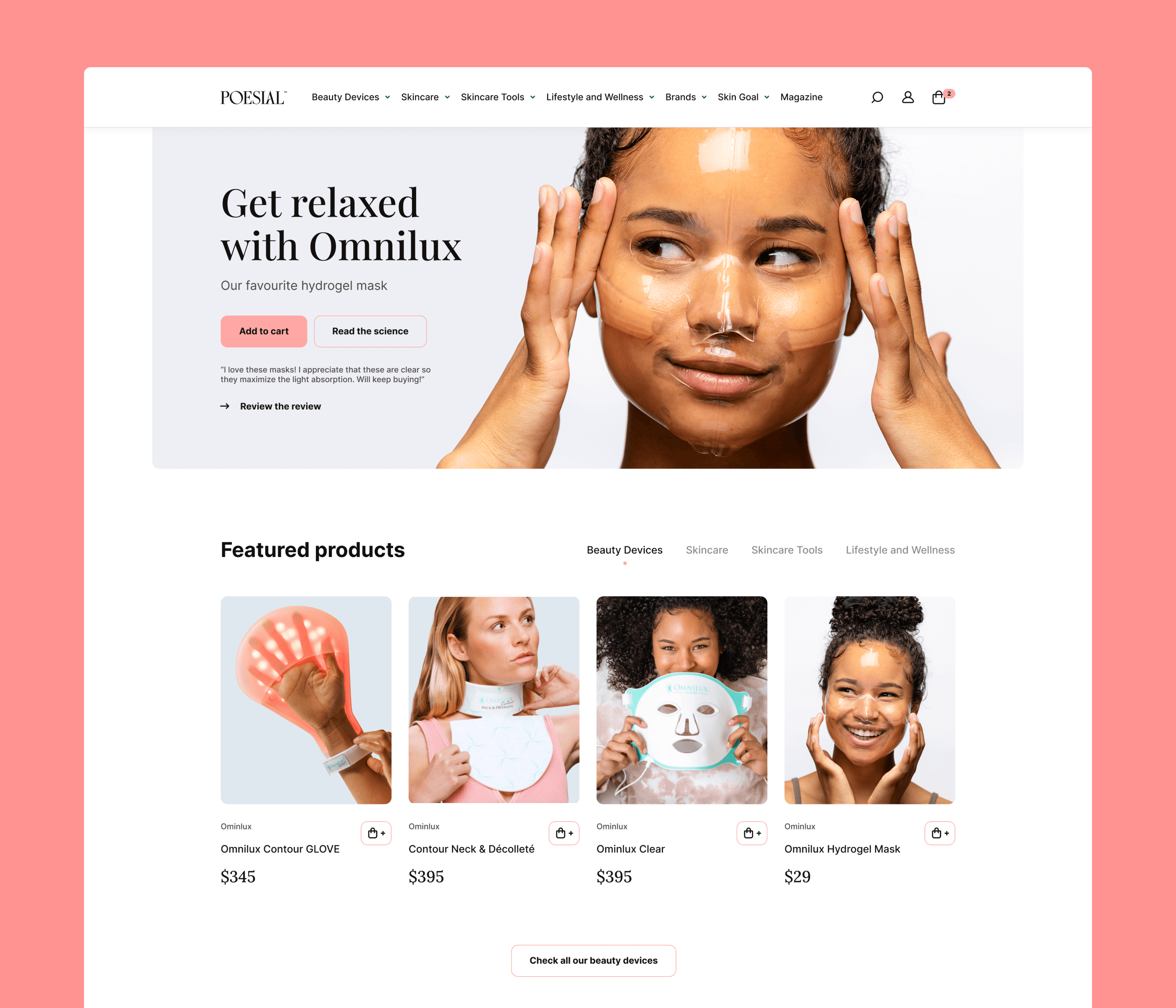
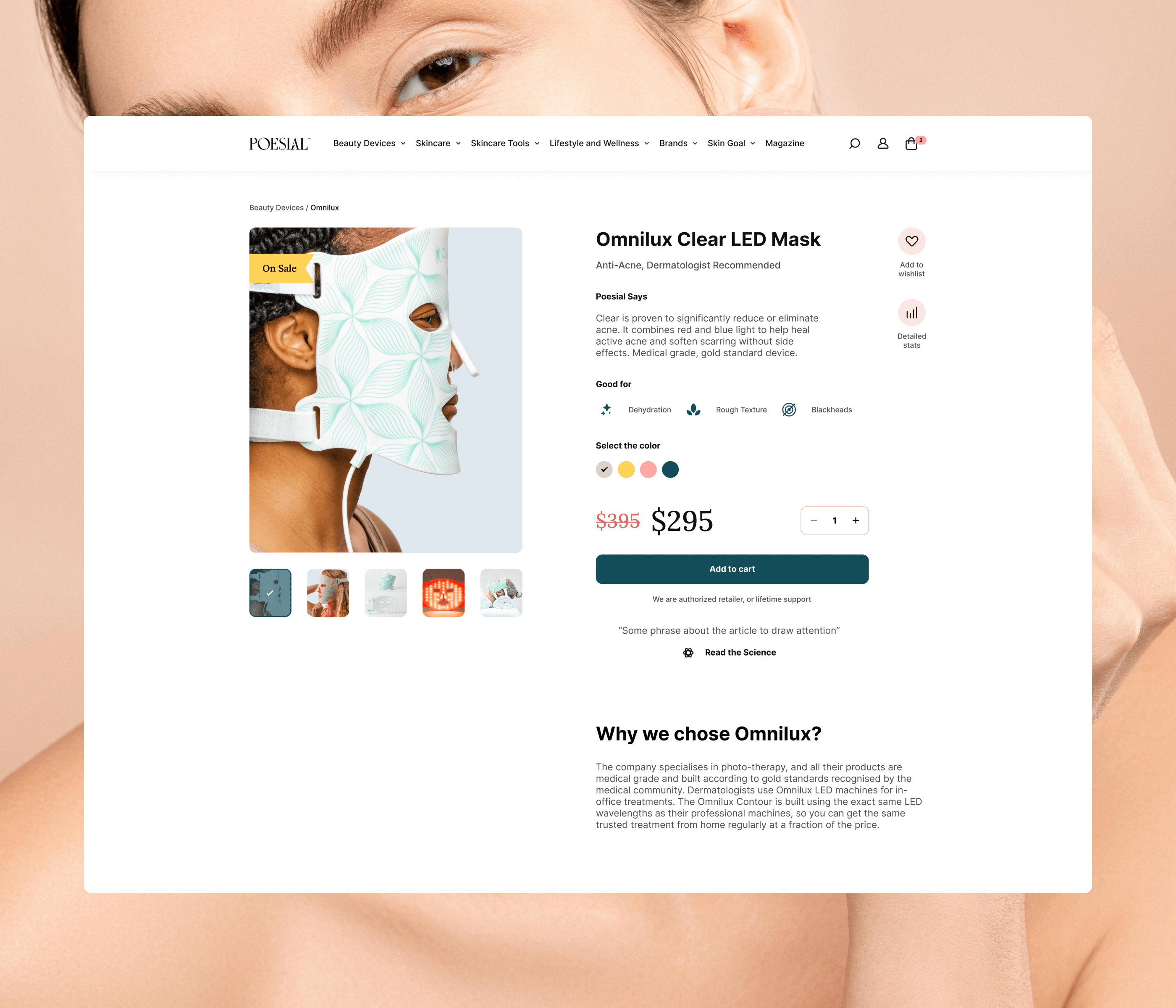
Digital Design
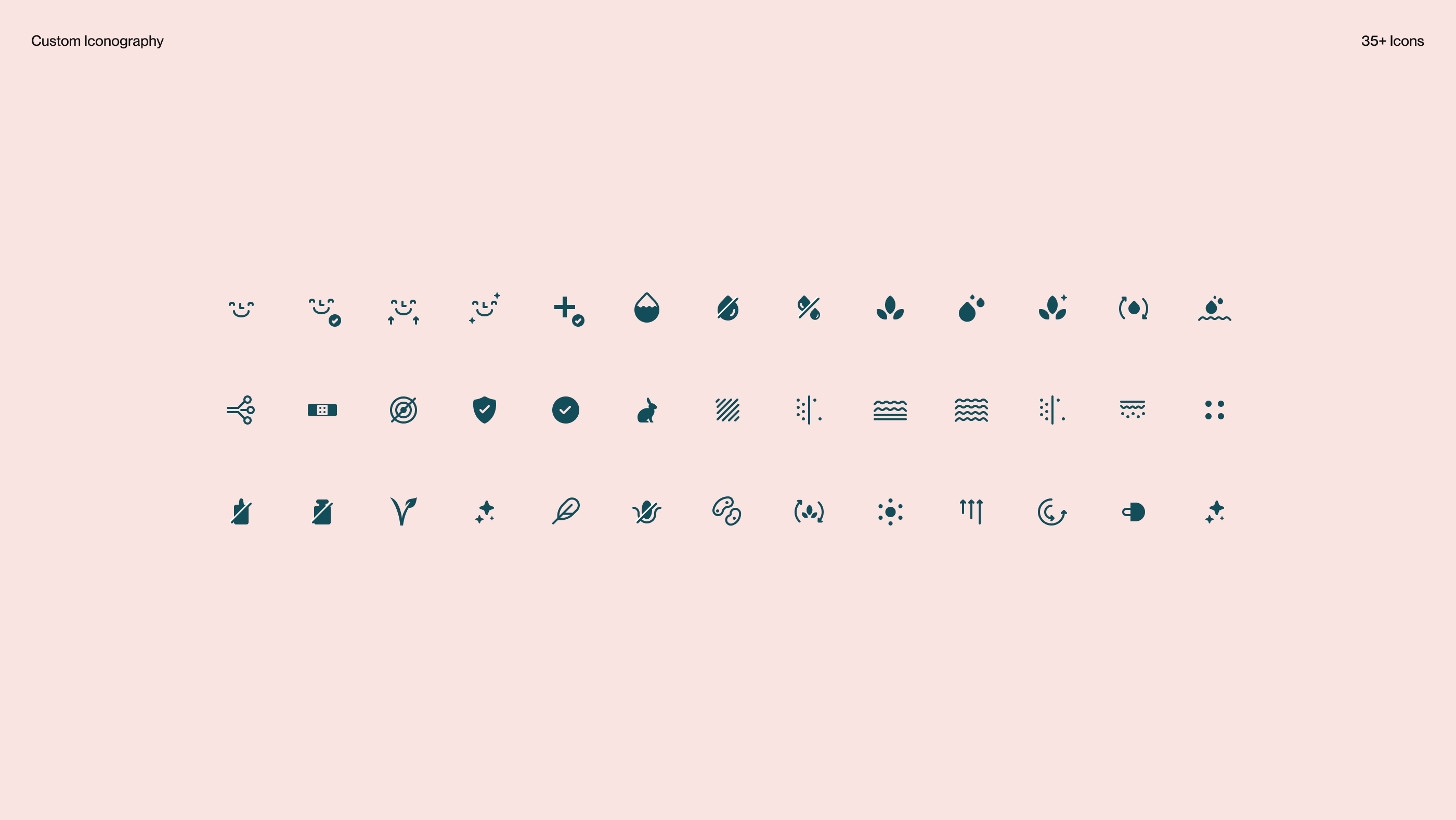
Icon Design
Design System





“A good designer gives you what you want. Victor gave me what I wanted and what I did not realize I wanted until I saw what he'd created for Poesial. Victor's creativity is a force to be reckoned with - don't go to him if you simply want a designer who follows all your rules because he's more than that. Victor is organized, punctual, and reliable. We worked on different timezones but communication was incredibly smooth.”